最近常看見很多部落格在討論 Bootstrap,適用了一下的確不錯,這是一個前端的 Frnamework,對於一位 Web 開發工
程師,不是很懂頁面設計的確很有幫助,只要稍微了解 CSS,且在官網也提供很多不同設計範例,對寫 Code 的工程師就
能把重心放在邏輯上,至於頁面就交給 Bootstrap 來幫我們實現,在調整成我們想要的效果,這樣可以節省很多排版上的
時間,增加寫 Code 的時間。
現在就來說一下在 ASP.NET MVC 專案內如何加入 Bootstrap Frnamework。
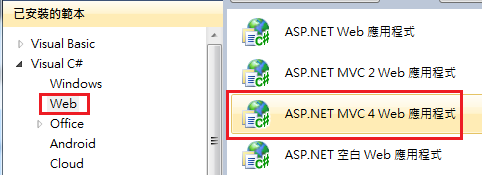
首先,先新增一個 ASP.NET MVC4 Web 的應用程式。

再來選擇空白。

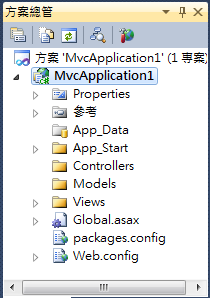
新增完後在方案總管可見以下資料。

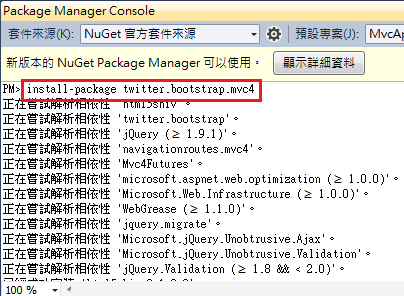
在來是透過 工具 > 程式庫套件管理員 > Package Manager Console 來安裝 Bootstrap Frnamework。

在 Console 視窗輸入 install-package twitter.bootstrap.mvc4。

接著同樣在 Console 視窗輸入 install-Package twitter.bootstrap.mvc4.sample。

完成後,在方案總管的結構。

如果只安裝 install-package twitter.bootstrap.mvc4,未安裝 install-Package twitter.bootstrap.mvc4.sample,將
會出現以下錯誤訊息。

再來執行看看囉!

如果有需要可以參考以下影片教學。
Reference:http://kkbruce.tw/
Reference:http://getbootstrap.com/


 留言列表
留言列表

