最近開發 Web 覺得要 Debug Javscript or JQuery 很不方便,也只能透過瀏覽器來 Debug。
只好從 Google Chrome、IE、Firefox 來進行偵錯,在這三種瀏覽器中,個人比較喜歡用 Chrome Browser,因為很方
便好用,其實 FireFox 也不錯,兩者比起來我還是喜歡用 Google Chrome,至於 IE...就不用說了...難用。
以下是大概說明如何使用 Chrome 進行 JavaScript or JQuery Debug。
拿以下這段程式碼來示範,取名為 ChromeDebug.htm。
<script>
var a = new Array(4, 11, 2, 10, 3, 1);
var b = a.sort();
document.write(b);
document.write("<br/>");
b = a.sort(CompareForSort);
document.write(b);
document.write("<br/>");
function CompareForSort(first, second) {
if (first == second)
return 0;
if (first < second)
return -1;
else
return 1;
}
</script>
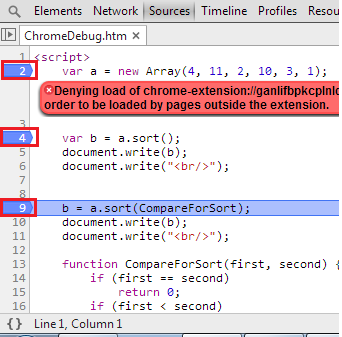
接著用 Chrome 瀏覽器開啟 ChromeDebug.htm 檔,再開啟 工具 > JavaScript 控制台 或 開發人員工具,出現如下圖,點選 > Sources。

再點選鍵盤上的 Ctrl+O 來開啟檔案。

彈出視窗後,點選或輸入 ChromeDebug.htm 檔。

這樣就可以下 breakpoint,按 F5 或 F8 逐步執行。

如要監看變數值,可將該變數反白後滑鼠右鍵 > Add to watch,或也可以在 Watch Expressions 點選 "+" 鈕。


如想瞭解關於 FireFox Debug 方式可參考如下網址:
http://getfirebug.com/javascript
Reference:http://sealmemory.blogspot.tw/2013/11/advanced-javascript-debugging-with-consoletable.html


 留言列表
留言列表

